How to REALLY Power Digital OOH
Jon Jones, Creative Technologist
As the resident Creative Technologist at Grand Visual, I am always looking for creative and innovative ways to increase interaction and dwell time for our campaigns. Surely one of the best ways to achieve this is to give people a perk to attract their attention?
Now that Apple has jumped on the wireless charging bandwagon, the rate of adoption for wireless technology is going to surge ahead and it seems like a great time for me to explore this technology a little deeper.
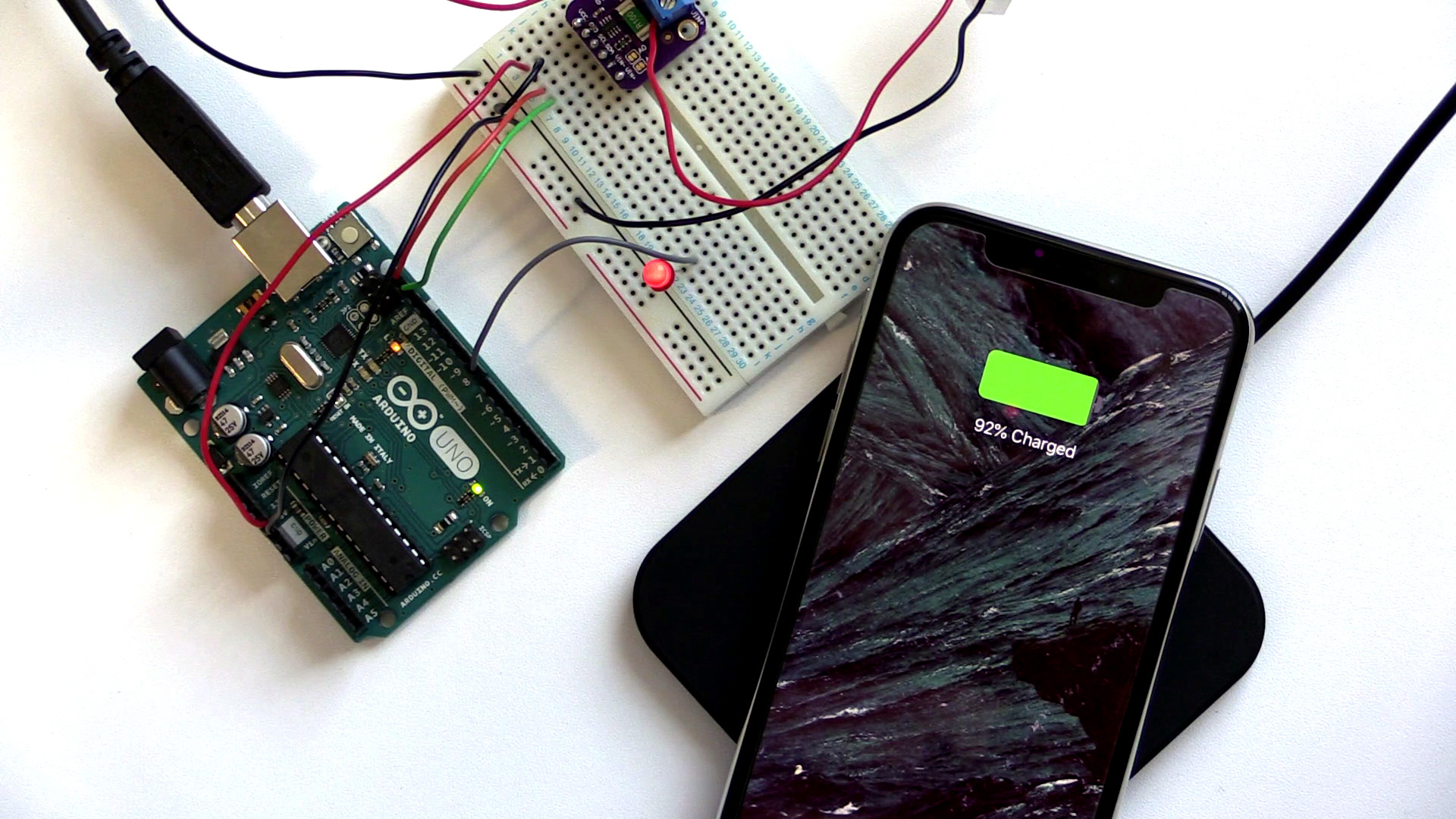
The mission, that I chose to accept, was to link digital OOH and wireless charging technologies together and I found a pretty great implementation, if I may say so myself. Teaming together an Arduino, current sensor, QI wireless charging pad, Node.js, and some HTML5 wizardry it’s possible to interactively alter any content that’s being displayed on the screens in our office.
So here’s how it works… when a compatible mobile phone is placed on the charging pad, the Arduino measures an increase in the power being used. When this happens, it communicates to a Node.js server on our player, which then instructs the HTML5 application to change the creative displayed on-screen.
We’ve now instantly created extended dwell time where the guest is waiting for their device to charge – a great captive audience to display long-form content to.
This is definitely something I’m looking forward to building upon more. This method isn’t tied just to wireless charging – it can be any USB charging device, such as headphones, thus opening up the target audience even further. It’s exciting to think of more creative applications with adding more charging pads; how can the content be changed depending on the number of devices charging?
Cool idea, right? Let me know what you think via Twitter! @GrandVisual